Nachdem die alte Fassung der WebCam nach gut 1,5 Jahren ihre SD-Karte zerlegt hat, gibt es hier nun eine Neuauflage. Die Hardware bleibt dabei in Relation zu Teil 1 gleich, nur an der Software hat sich einiges geändert.
ACHTUNG: SD-Karten (wie SSDs) haben nur eine begrenzte Anzahl an Schreibzyklen haben.
neuer Hinweis Webcam Artikel 1
Hier jede Minute ein Bild zu erzeugen, zu speichern, und dann in 2 Schritten nachzubearbeiten, auch jeweils zu speichern, um es eine Minute später überschreiben zu lassen, reduziert die Lebensdauer der SD-Karte erheblich!
| Vorteile zur Speicherung auf der SD-Karte | Nachteile |
| -kein erhöhter Verschleiß der SD-Karte | -Verbrauch Ram (davon hat der Pi nicht übermäßig viel) |
| -schnellerer Zugriff | -Verlust aller Daten bei Neustart/Stromverlust |
| -kein höherer Stromverbrauch (z.B. bei Anschluss einer externen Festpkatte) | |
| – kein mechanischer Verschleiß (z.B. bei Einsatz einer externen Festplatte) |
Da die Bilder der Webcam ohnehin jede Minute neu erstellt und nicht archiviert werden, überwiegen hier aus meiner Sicht die Vorteile.
Die Webcam wird folgende Schritte,jeweils mit Erklärungen durchlaufen, bis sie einsatzbereit ist.
Voraussetzung sind ein Account bei einem Nextcloud-Anbieter (z.B. Hetzner) und natürlich die entsprechenden Zugangsdaten, sowie ein Internetzugang.
1.Anlegen der RamDisk
mount -t tmpfs -o size=200M none /var/www/bzw. dauerhaft in /etc/fstab
tmpfs /var/www tmpfs defaults,size=200M 0 0In beiden Fällen ist die Größe der Ramdisk auf 200 MB bemessen, bedenkt man den Inhalt, recht großzügig, und gleichzeit so, dass der Verlust an Arbeitsspeicher (RAM) die meisten R-PI (ohne GUI) nicht sonderlich stark in ihren Möglichkeiten noch andere Aufgaben zu übernehmen einschränkt.
Ebenfalls wird durch die Größenbegrenzung sichergestellt, dass die Ramdisk nicht durch einen evtl. Fehler im Skript den ganzen RAM des R-PI belegen kann.
2.Erstellung des Skriptes (erste Fassung)
#! /bin/bash
#Beim ersten Durchlauf nach einem Neustart ist die Ramdisk leer,dann kopieren (einmalig)
rsync --ignore-existing /var/index.html /var/www/
#Bild erstellen
/usr/bin/raspistill -o /var/www/image.jpg -n
#Bildausschnitt festlegen
##2860x1064+10+400 bedeutet 2860x1064 Bildpunkte ab der Position 10 Bildpunkte nach rechts und 400 Bildpunkte nach unten
/usr/bin/mogrify -crop 2860x1064+10+400 /var/www/image.jpg
#Beschriftung in das Bild einfuegen
/usr/bin/mogrify -pointsize 75 -fill green -gravity SouthWest -draw "text 0,0 'Datum: $(date +%Y.%m.%d) Zeit: $(date +%T)'" /var/www/image.jpgHinweis: Der Befehl lautet ab Debian 12 libcamera-still und nicht mehr raspistill. Die Parameter sind weiterhin gleich. Es wird auf absehbare Zeit eine neue Version der beiden Artikel geben (Stand 16.5.2025)
3.Einrichtung als Cronjob
Damit das Bild regelmäßig aktualisiert lasse ich es minütlich laufen.
Dazu habe ich via
crontab -eBeim ersten Ausführen gibt es eine Rückfrage
no crontab for root - using an empty one
Select an editor. To change later, run 'select-editor'.
1. /bin/nano <---- easiest
2. /usr/bin/vim.tiny
3. /bin/ed
Choose 1-3 [1]:1Hier wählt man den Editor seiner Wahl aus, ich bin faul und nehme für solche Aufgaben meistens den nano (Auswahl 1).
Hier setze ich nun folgenden Eintrag
* * * * * /bin/bash /home/skripte/webcam-neu.sh >> /dev/nullSoweit werden die Bilder nun aufgenommen, zurechtgeschnitten und mit dem aktuellen Datum versehen.
Größe und Text kann man hier seinen Anforderungen entsprechend anpassen.
4.Bild(er) auf die Homepage
Jetzt geht es „nur“ noch um die interessante Frage, wie man diese Bilder auf die Homepage bekommt. Hier gibt es verschiedene Wege, welche ich im folgenden kurz umreiße. Beide Varianten haben ihre Vor- und Nachteile, welche ich in folgender Tabelle kurz als Entscheidungshilfe darstelle.
| Vorteile Bilder via Webserver freigeben | Vorteile Bilder über Nextcloud freigeben |
| – kein seperater Upload notwendig | – nur ein Upload notwendig, bei vielen Zugriffen mehr Traffic im Upload der eigenen Leitung |
| – einfachere Anpassungen möglich (da das Ergebnis direkt vorliegt) | – keine offenen Ports ins Heimnetzwerk |
| – theoretisch auf für Videostream möglich | – keine feste IPv4/IPv6-Adresse nötig |
| – Übungsgebiet Webserver und Letsencrypt bei überschaubarer Komplexität | – keine Ausfälle durch kurzzeitigen Ausfall der Internetverbindung |
| – Möglichkeit der einfachen Nutzung ein Fallback-Leitung | |
| – keine Verzögerungen durch nicht aktuele DNS-Records nach Neuaufbau der Leitung |
4.1 Bilder via Webserver (feste IPv4 oder IPv6-Adresse/DynDNS) freigeben
1.Einrichtung der Portweiterleitung
Hierzu richtet man eine Portfeigabe auf dem Router ein, dies setzt jedoch voraus, dass eine öffentliche IPv4 oder IPv6-Adresse hat. Dies ist besonders bei IPv4-Adressen nicht mehr bei allen Providern der Fall. Hier hilft dann nur entweder sich mit IPv6 zu beschäftigen (guter Einstieg z.B. mit IPv6 Kurs des Hasso Plattner Instituts) oder den Lösungsweg unter 4.2 umzusetzen. Der (kleine) Sicherheitsvorteil hierbei ist, dass keine Dienste im eigenen Netz direkt von außen erreichbar sind und man ein System bei Updates ein klein weniger penibel bedenken könnte…aber natürlich nicht sollte!
Diesen Schritt beschreibe ich hier anhand einer FritzBox. (todo)
2.Einrichtung des Webservers
apt install apache2 Die Paket sind bedeuten:
apache2 – Webserver
Danach geht es an die Grundkonfiguration des Apache, d.h.
/etc/apache/sites-enabled/000-default.conf
Hier ggf. den Servernamen (ServerName) anpassen
<VirtualHost *:80>
# The ServerName directive sets the request scheme, hostname and port
# the server uses to identify itself. This is used when creating
# redirection URLs. In the context of virtual hosts, the ServerName
# specifies what hostname must appear in the request's Host: header to
# match this virtual host. For the default virtual host (this file) this
# value is not decisive as it is used as a last resort host regardless.
# However, you must set it for any further virtual host explicitly.
ServerName webcam.bloy.at
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
# Available loglevels: trace8, ..., trace1, debug, info, notice, warn,
# error, crit, alert, emerg.
# It is also possible to configure the loglevel for particular
# modules, e.g.
#LogLevel info ssl:warn
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# For most configuration files from conf-available/, which are
# enabled or disabled at a global level, it is possible to
# include a line for only one particular virtual host. For example the
# following line enables the CGI configuration for this host only
# after it has been globally disabled with "a2disconf".
#Include conf-available/serve-cgi-bin.conf
</VirtualHost>und in /etc/apache2/conf-enabled/
ServerTokens Minimal
#ServerTokens OS
#ServerTokens Full
# Optionally add a line containing the server version and virtual host
# name to server-generated pages (internal error documents, FTP directory
# listings, mod_status and mod_info output etc., but not CGI generated
# documents or custom error documents).
# Set to "EMail" to also include a mailto: link to the ServerAdmin.
# Set to one of: On | Off | EMail
ServerSignature Off
#ServerSignature On3.Optional: Einrichtung der Subdomain und Letsencrypt-Verschlüsselung
apt install certbot python3-certbot-apachecertbot – das Grundprogramm zur Erstellung und Validierung von Letsencrypt-Zertifikaten
python3-certbot-apache – „Plugin“ damit certbot automatisch die Konfiguration des Apache anpassen kann. Entsprechende Plugins gibt es auch in für andere Webserver passende Geschmacksrichtungen.
Wichtig ist, dass spätestens ab diesem Punkt die Weiterleitung des Ports 80/443 an die Maschine möglich ist und alle DNS-Einträge entsprechend gesetzt und weltweit bekannt sind, damit Letsencrypt erfolgreich eine Validierung durchführen kann und ein entsprechendes Zertifikat zu erstellen.
4.2 über Nextcloud freigeben
Leider gibt es den Nextcloud Client derzeit nicht als fertiges Paket, daher compiliere ich ihn im Folgenden selbst. Zuerst gilt es daher die dafür notwendigen Programme zu installieren:
sudo -i
apt update
apt install build-essential git cmake openssl libssl-dev sqlite3 libsqlite3-dev qt5-default libqt5webkit5-dev qttools5-dev qttools5-dev-tools python-sphinx texlive-latex-base inotify-tools qt5keychain-dev doxygen extra-cmake-modules kio-dev
Danach in das entsprechend Verzeichnis wechseln und via git den Quellcode herunterladen (das Repo clonen).
cd ~
git clone https://github.com/nextcloud/client_theming.git nextcloud_client
cd nextcloud_client
git submodule update --init
Darauf in das richtige Verzeichnis wechseln und den Bauprozess (Build) beginnen
cd client
cd ..
mkdir build
cmake -D OEM_THEME_DIR=$(pwd)/../nextcloudtheme ../client
make
Der Prozess dauerte ca. 17 Minuten, bei mir gab es folgende Ausgabe zum Abschluss
— Could not set up the appstream test. appstreamcli is missing.
— Looking for GLIBC
— Looking for GLIBC – found
— Performing Test _OFFT_IS_64BIT
— Performing Test _OFFT_IS_64BIT – Failed
— Performing Test HAVE_DATE_TIME
— Performing Test HAVE_DATE_TIME – Success
— Found Doxygen: /usr/bin/doxygen (found version „1.8.13“) found components: doxygen missing components: dot
— Configuring done
— Generating done
— Build files have been written to: /root/nextcloud_client/build
Darauf geht der eigentliche Installationsprozess los
make installSollte es hier Fehler geben, z.B.
Hat es bei mir geholfen
ldconfigauszuführen.
Nun sollte es funktionieren
Was noch fehlt ist die Konfiguration. Hier nutze ich dafür einen eigenen Account, und das der Raspery Pi ohne GUI läuft nutze ich für das Setzen der Freigabe die WebGui der Nextcloud von einem anderen Computer aus.
Einrichtung nextcloudcmd
Ich nutze die Möglichkeit im Homeverzeichnis des Benutzers unter dem das Skript auch läuft (hier root) via .netrc, die Server, Benutzername und Passwort enthält die Cloud einrichten:
Der grundlegende Aufbau ist dabei folgender
~/.netrc
machine nestcloud.de
login benutzername
password passwort
Mit folgender Zeile wird die Syncronisierung gestartet
pi@raspberrypi:~ $ nextcloudcmd --non-interactive -n /var/www https://nestcloud.de/remote.php/webdav/Dabei ersetzt nestcloud.de durch den Hostnamen eures jeweiligen Nextcloud-Servers.
Noch schnell folgende Zeile am Skript ergänzt
nextcloudcmd --non-interactive -n /var/www https://nestcloud.de/remote.php/webdav/und noch einmal das Skript als Ganzes:
#! /bin/bash
#Beim ersten Durchlauf nach einem Neustart ist die Ramdisk leer,dann kopieren (einmalig)
rsync --ignore-existing /var/index.html /var/www/
#Bild erstellen
/usr/bin/raspistill -o /var/www/image.jpg -n
#Bildausschnitt festlegen
##2860x1064+10+400 bedeutet 2860x1064 Bildpunkte ab der Position 10 Bildpunkte nach rechts und 400 Bildpunkte nach unten
/usr/bin/mogrify -crop 2860x1064+10+400 /var/www/image.jpg
#Beschriftung in das Bild einfuegen
/usr/bin/mogrify -pointsize 75 -fill green -gravity SouthWest -draw "text 0,0 'Datum: $(date +%Y.%m.%d) Zeit: $(date +%T)'" /var/www/image.jpg
# syncronisieren mit Nextcloud (ACHTUNG: auf richtigen Benutzer achten, als der der cronjob läuft)
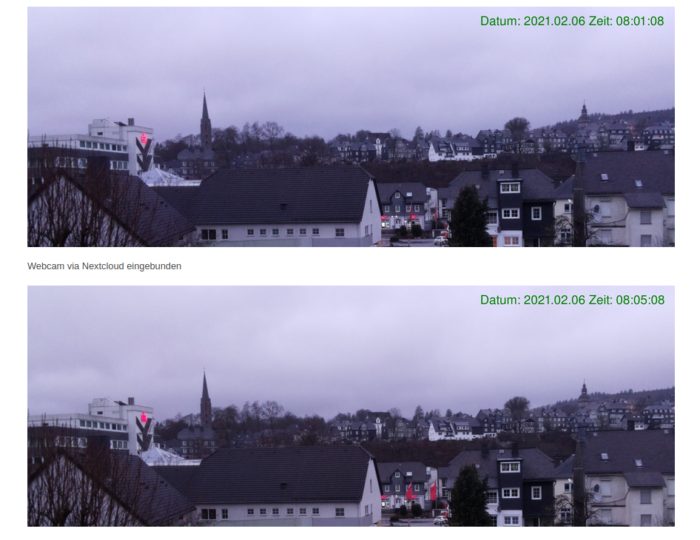
/usr/local/bin/nextcloudcmd --non-interactive -n /var/www https://nestcloud.de/remote.php/webdav/Das Bild habe ich hier als Freigabe über die Nextcloud GUI als Bild in der Webseite (mit WordPress als Medien-URL) eingebunden.
Kleine Anmerkung
Nutzt man beide Varianten, wie ich derzeit, kann man manchmal, zumindest im firefox, recht lustige Effekte durch den Browsercache beobachten, der die untere Fassung (via Webserver) aktualisiert,die obere Fassung jedoch nicht

Pingback: Lancom Firewall und ein neues Netzwerk – Patrick's Pinguin-WG
Pingback: Webcam Abschaltung – Patrick's Pinguin-WG